许多站长用惯了Font Awesome的图标,出现了一定的审美疲劳,想着追求个性,自己又不会PS,去一些图库网站下载又要给钱,那么,解决办法来了。
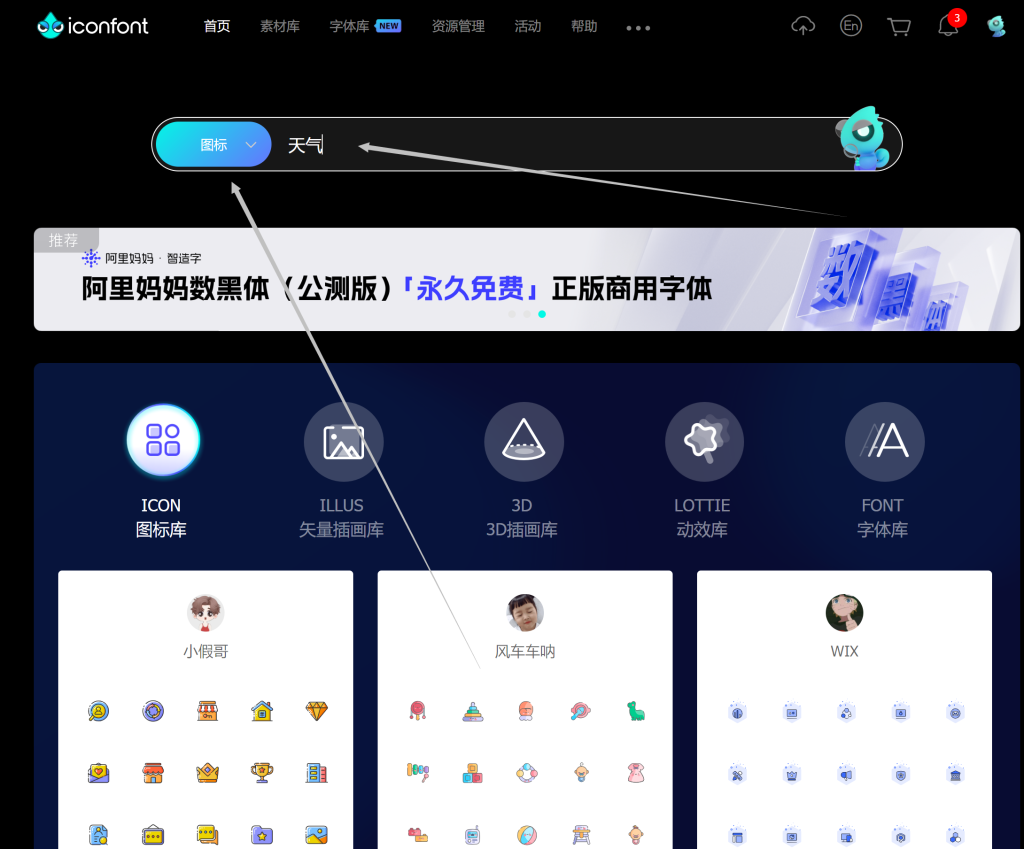
1、注册阿里巴巴矢量图标库,地址:https://www.iconfont.cn/home/index
2、搜索自己喜欢的图标类型名称

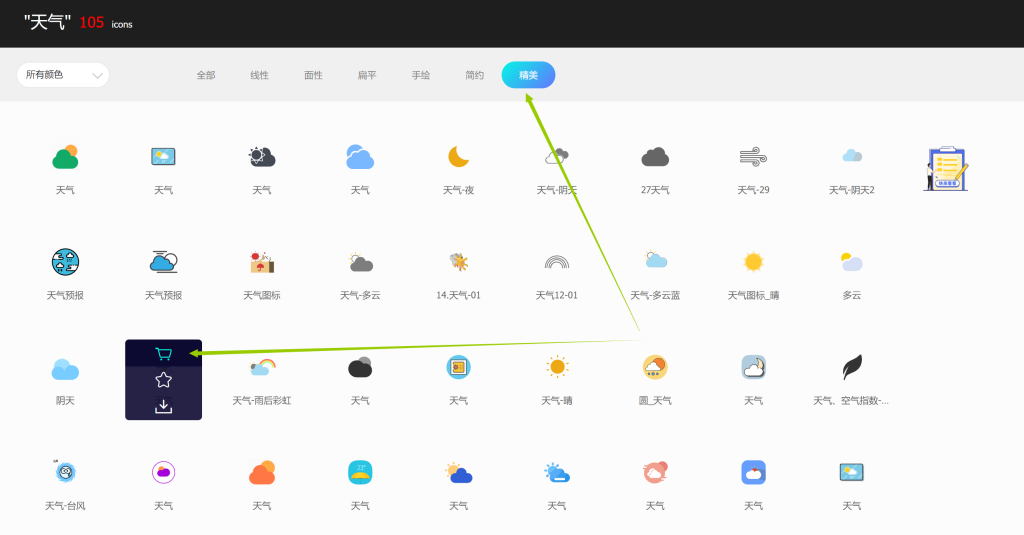
3、选择精美类型的图标,其他类型也可以,看自己喜好,然后把自己看上的图标加入购物车

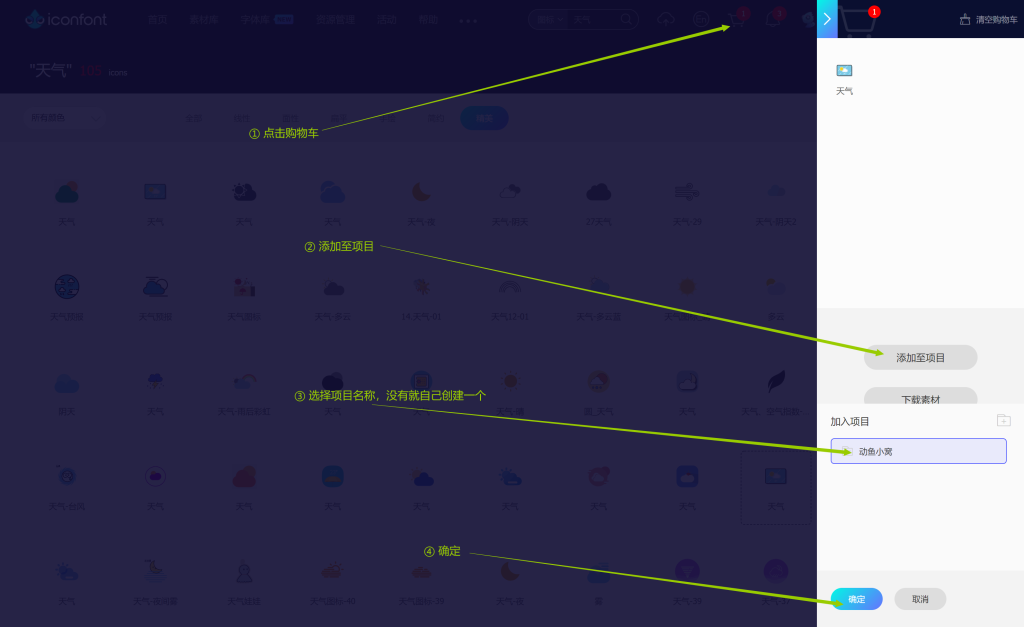
4、点击购物车→添加至项目→选择项目名称→确定

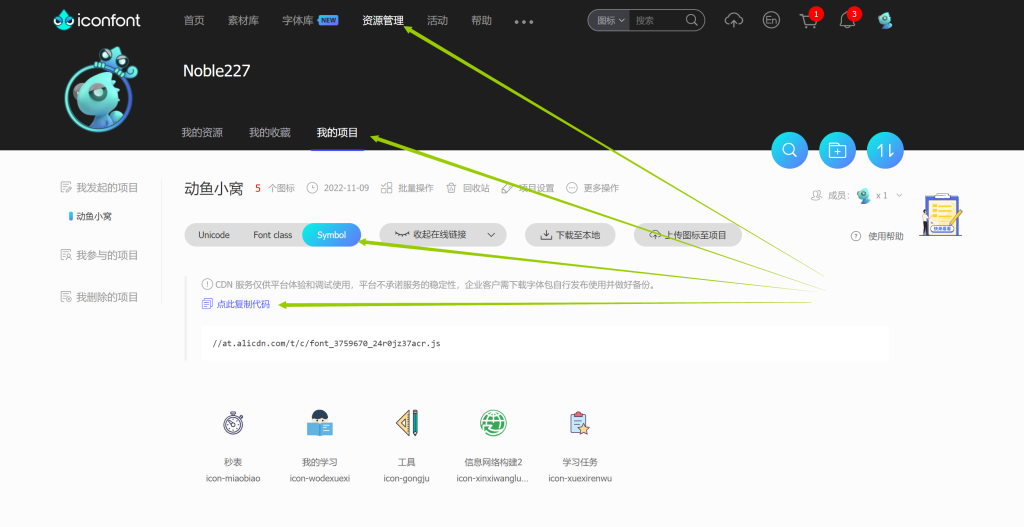
5、来到资源管理→我的项目→Symbol→点击复制代码(没有就按照提示生成一个即可)

6、然后将代码添加到主题引入js文件即可,可以是首页文件,也可以是主题自带的自定义代码区引入该js文件,
注意加上script标签,即: <script src="//at.alicdn.com/t/c/font_3759670_24r0jz37acr.js"></script>

7、在css设置中,还需添加设置统一的阿里巴巴矢量图标的大小样式,不然图标显示大小会不一致。
/* 设置统一的阿里巴巴矢量图标的大小*/
.icon {
width: 1.2em;
height: 1.2em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}8、将第五步中的图标中下方图标名复制,替换下方svg图标代码xlink:href中的 icon-xinxiwangluogoujian2 值。如果要使用多个就复制多个svg即可
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xinxiwangluogoujian2"></use></svg> 网络技术

9、大功告成!
10、阿里矢量库里面还有很多图标和插画都是可以免费下载,一些标签的封面图标都可以搜索下载使用的。
© 版权声明
THE END
















请登录后查看评论内容